Mallu

Mallu

Top 10 Most Beautiful Forests in the World
There are numerous beautiful forests in the world, and collectively they cover about one-third of Earth’s total acreage.
These forests provide the oxygen we need to breathe as well as sequester carbon, that confounding climate change catalyst. Forests also protect our world’s water supply: When they disappear, we inevitably get deserts.
Despite these commonalities, the biggest forests in the world are impressively diverse. Each offers its own unique combinations of trees and understory plants. Each is home to a diverse array of animals, fungi, mosses, insects, and people.
These incredible forests produce all sorts of food for us to eat, and provide medicines that have healed humans for centuries.
1.Mossy Forest

The mossy forest is a natural environment that grows only at the highest elevations of Cameron Highlands and other mountain ranges across Malaysia. At such heights, low-level clouds in the sky driven by winds, blanket the forests with constant mist and moisture - creating an ideal biotope for moss, ferns, lichen and orchids.
Best accessed from: Tanah Rata, where days spent exploring the surrounding mountains are rewarded with steaming hot-pot dinners and local tea.
Best hike: Tours outfitters bring adventurers up to either a slippery boardwalk or to a root-ridden dirt trail -- the forest takes under an hour to experience.
The series of wooden platforms winds for about 150m through the mossy forest, but is slippery when wet, though there are rope railings for a light measure of safety. In this chilly environment, stunted stumps, wrinkled leaves and gnarled branches of oak trees clump together, forming dense crowns that portrude furiously from the ground like mushrooms.
As you turn around, look at the rich layers of moss that drape the tree trunks and butteresses, infusing them with a soft, green appearance. Meanwhile, vines, orchids, pitcher plants and other fascinating epiphytes hang loosely from the canopy, perched silently on branches and stems in this chillingly quiet labyrinth.
Carnivorous pitcher plants and delicate orchids stand out amongst the spongy green moss covering the trees in this high-elevation cloud forest. The winding approach takes tourists through crowded hill station towns and rolling green tea fields before ascending into the misty mountaintops of mainland Malaysia. Don’t miss a climb to the viewpoint at the summit of Gunung Brinchang. And bring your boots -- your footsteps in the moss will fill with water as you take each step.
2.Humboldt Redwoods State Park

The Humboldt Redwoods Interpretive Association (HRIA) is a 501(c) non-profit, providing volunteer-run Visitor Centers at four State Parks in Humboldt County. We hope that you will stop by to get information about hikes, directions, ecology, history, as well as maps, brochures, books, and souvenirs. We strive to connect visitors and the community to the incredible redwood forest, in hopes of spreading appreciation and a passion for the conservation of the tallest trees in the world.
Best accessed from: A drive along the 32-mile Avenue of the Giants provides a humbling intro to these ancient trees. You will feel like an insignificant insect. An ant.
Best hike: While the Founders Grove Nature Trail is popular for its impressive heights, the Rockefeller Loop at the Bull Creek Flats is less crowded and just as towering.
If huge old-growth trees are your thing, a visit the redwoods of northern California is probably your best bet. Humboldt Redwoods State Park is one of the best places to be immersed in the state’s redwood forests, and three of the world’s ten tallest trees are located in the park’s Bull Creek Flats area alone. Yes -- you can drive through a giant tree here. Just don’t try to hug one, unless you have freakishly long arms.
The park has international reknown and is classified as both a World Heritage Site and an International Biosphere Reserve. The coast redwoods (sequoia sempervirens) exist in a narrow band that runs for 500 miles from Monterey to just over the Oregon border. Needing a warm, moist and foggy environment, coast redwoods are confined to the coast and elevations below 3,000 feet. Redwoods are “living fossils” dating back 100 million years to the Cretaceous Period- the time of the dinosaurs. The oldest redwoods range from several hundred to as much as 2,000 years old. Old growth groves are truly monuments of the past. Prior to the Ice Ages (1.8 million years ago), the redwood forests were much more widespread but became restricted to their present range due to cooler temperatures and regional uplift of the Coast Ranges.
Visitors should come prepared for any type of weather. The park receives between 60 and 80 inches of rain per year; the vast majority falls between October and May. Rain in the summer season is unusual, but does occur. In the summer, frequent morning fog usually burns off by noon. Summer temperatures can vary widely – Expect as much as a 30-degree temperature difference between the extreme north end of the park, closer to the ocean, and the southern end of the park, just 30 miles away. Winter snow is unusual but does occur at the higher elevations in the park, usually above 2,000 feet.
3.Great Otway National Park

The Great Otway National Park stretches from Torquay through to Princetown and up through the Otways hinterland towards Colac. The park features rugged coastlines, sandy beaches, rock platforms and windswept heathland and beautiful spring wildflowers. In the north, the park features tall forests, ferny gullies, magnificent waterfalls and tranquil lakes.
The Great Ocean Walk, stretches 91 kilometres from the idyllic resort town of Apollo Bay to Glenample Homestead (adjacent to the 12 Apostles). It passes through the National Park and overlooks the Marine National Park.
Experience and enjoy the natural environment on horse back or on a mountain bike. A permit is required for horse riders to ride in the National Park and Parks Victoria staff can assist you with this. The formed roads and tracks provide ideal trails for these active endeavours.
Picnic opportunities abound, with lovely settings at many of the waterfalls as well as Blanket Leaf, Sheoak, Distillery Creek, Moggs Creek, Paradise, Melba Gully, Shelly Beach, Triplet Falls and Blanket Bay to name a few.
Best accessed from: The Great Ocean Road, which begins west of Melbourne in Torquay.
Best hike: The Maits Rest boardwalk trail offers a short, easy walk through the lush landscape of Great Otway’s inland temperate rainforest.
Inland from Australia’s famed Great Ocean Road, the cool rainforests of the Great Otway National Park are home to massive tree ferns and cackling kookaburras. The rainforest is dotted with impressive waterfalls like the Erskine and Henderson falls, and in the park’s south, swaying eucalyptus trees along Otway Lighthouse Road teem with lazy koalas.
Great Otway National Park is in southern Victoria, Australia. It covers rugged coastland, beaches and the mountains of the Otway Ranges. Waterfalls dot the park, including the 3 cascades of Triplet Falls. Boardwalks lead through temperate rainforest at Maits Rest. The 1848 Cape Otway Lightstation perches on cliffs overlooking Bass Strait. Great Ocean Walk leads through the park to the Twelve Apostles rock formations.
4.Amazon rainforest

Amazon Rainforest, large tropical rainforest occupying the drainage basin of the Amazon River and its tributaries in northern South America and covering an area of 2,300,000 square miles (6,000,000 square km). Comprising about 40 percent of Brazil’s total area, it is bounded by the Guiana Highlands to the north, the Andes Mountains to the west, the Brazilian central plateau to the south, and the Atlantic Ocean to the east.
Amazonia is the largest river basin in the world, and its forest stretches from the Atlantic Ocean in the east to the tree line of the Andes in the west. The forest widens from a 200-mile (320-km) front along the Atlantic to a belt 1,200 miles (1,900 km) wide where the lowlands meet the Andean foothills. The immense extent and great continuity of this rainforest is a reflection of the high rainfall, high humidity, and monotonously high temperatures that prevail in the region.
Best accessed from: Iquitos, Peru is one of this massive jungle’s best jump-off points.
Best hike: Most tours take place on the river, but several lodges near Iquitos offer access to a canopy walkway where the forest can be viewed from the top, down.
The Earth’s largest rainforest spans over eight countries and 1.4 billion acres. It’s fertilized (via natural phenomenon) by dust from Africa’s Sahara Desert and it’s home to jaguars, pink dolphins, toucans and -- our Saturday morning spirit animal -- sloths. Not to mention the isolated tribes who still live in this forest and are lucky enough to not know that Facebook is a thing.
The Amazon has a long history of human settlement, but in recent decades the pace of change has accelerated due to an increase in human population, the introduction of mechanized agriculture, and integration of the Amazon region into the global economy. Vast quantities of commodities produced in the Amazon — cattle beef and leather, timber, soy, oil and gas, and minerals, to name a few — are exported today to China, Europe, the U.S., and other countries. This shift has had substantial impacts on the Amazon.
5.Arashiyama Bamboo Grove

The Arashiyama Bamboo Grove is one of Kyoto’s top sights and for good reason: standing amid these soaring stalks of bamboo is like being in another world.
If you’ve been planning a trip to Kyoto, you’ve probably seen pictures of the Arashiyama Bamboo Grove – along with the torii tunnels of Fushimi-Inari-Taisha Shrine and Kinkaku-ji Temple, it’s one of the most photographed sights in the city. But no picture can capture the feeling of standing in the midst of this sprawling bamboo grove – the whole thing has a palpable sense of otherness that is quite unlike that of any normal forest we know of.
Best accessed from: This big bunch of bamboo is easily reached via Kyoto’s public bus and train systems.
Best hike: The only trail here leads straight through the bamboo grove, leaving little room for error and providing a calming break from the language barrier you’ve probably been suffering under.
Trust us: the growth exhibited in this bamboo grove is IMPRESSIVE. Since sharing pics on social media became the main reason to travel, there’s zero chance you’ll have this grove to yourself, but the green-tinged walk through the towering bamboo stalks here has an undeniable otherworldly appeal nonetheless. Be quiet, and you’ll be able to experience the government-recognized sound of the bamboo stalks bumping with the wind.
The Arashiyama bamboo grove is known for its rich bamboo stalks located in the Arashiyama mountains (Storm Mountains). A popular tourist destination, this place of scenic beauty offers a unique window into Kyoto’s historic heart. Arashiyama is located just a train ride away from the Kyoto Station.
6.Black Forest

Forest gets its name from its canopy of evergreens. With deeply carved valleys, thick woodlands, luscious meadows, stout timber farmhouses and wispy waterfalls, it looks freshly minted for a kids' bedtime story. Wandering on its many miles of forest trails, you half expect to bump into a wicked witch or huntsman, and might kick yourself for not bringing those breadcrumbs to retrace your tracks…
Measuring 160km from top to bottom, the Black Forest is a ludicrously lovely expanse of hills, lakes and forest, topping out at 1493m Feldberg. It reaches from the spa town of Baden-Baden to the Swiss border, and from the Rhine almost to Lake Constance. This corner of the country is made for slow touring: on foot, by bicycle or behind the wheel of a car on one of many twisty roads with sensational views.
Best accessed from: Baden-Baden, where a soak at the spa is the perfect follow up to a day in the woods.
Best hike: The region is known for its long-distance hikes (the famous Westweg Trail spans almost 200 miles), but from Baden Baden, the impressive Hohebaden Castle ruins can be reached in under an hour.
Hiking was allegedly invented in the Black Forest (assuming, you know, that hiking needed to be invented), but the region that inspired the fairy tales of the Brothers Grimm truly offers explorers a happy ending. Many trails here culminate at a “vesperstuben” -- a German take on the snack bar that offers local specialties like Black Forest gateau and Black Forest ham. And beer. It’s Germany, after all.
Located in a large mountain range in Southwest Germany, Black Forest or Schwarzwald in German, is home to the cuckoo clock, the Grimm Brothers’ fairy tales and world-renowned thermal spas. Black Forest Germany is a popular vacation spot for locals and tourists alike. With the Rhine valley to the west and south, the Black Forest of Germany is known for its hills, valleys, rivers and forests. If you’re planning a trip to Germany, you’ll want to spend at least a couple of days in the Black Forest, the most beautiful region in the country.
7.Tandayapa Cloud Forest

The cloud forests of Ecuador occur between 900 and 2500 meters on the slopes of the Andes and support an astounding variety of fauna and flora, much of which remains undiscovered and undocumented. The temperate climate resulting from being located on the equator means that flowers bloom all year around in the Tandayapa Valley. Colorful orchids, bromeliads, and countless species from the Melastomataceae and Gesneriaceae families are seen everywhere, surrounded by lush vegetation and huge numbers of epiphytes, or “air plants” – growing on other plants, without being parasites. The roots of these unusual plants are used as anchors, while absorbing water and nutrients through their leaves.
Best accessed from: Quito -- Ecuador’s capital -- lies about two hours south of this misty region. Several lodges offer accommodation within the forest.
Best hike: Near Mindo, Casa Amarilla (yes, it’s a yellow house) welcomes visitors on the trails that crisscross its property for a small fee.
Colorful bird, plant, and insect life bring this damp, mountainous jungle alive. Keep a lookout for hummingbirds (you won’t have to look hard) and toucans, orchids, and air plants that look like they belong in an Urban Outfitters. Birdwatchers here are almost as prolific as the birds themselves, so be open to trying new hobbies.
As a founding member of the Foundation for the Sustainability of NorthWestern Ecuador, Bellavista aims to conserve the cloud forest and provide educational recreation while, together with other private reserves in Tandayapa Valley, pursuing the goal of creating one large reserve in conjunction with Ecuador’s national system of protected areas.
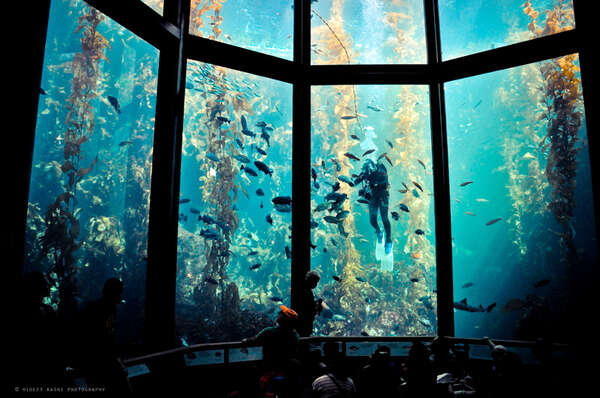
8.Kelp Forest at the Monterey Bay Aquarium

Charles Darwin once postulated that the destruction of a kelp forest would be more devastating to a wider variety of species than that of a forest on land. Whether or not that's true, kelp forests provide food and shelter for fish, which are in turn fed upon by seabirds, otters and seals. If these environments shrink, an entire food chain would be negatively affected.
Best accessed from: Monterey Bay, California, where several dive shops operate daily dives.
Best dive site: The Breakwater is one of the state’s most popular dive sites, for its swaying strands of giant kelp and playful seals and otters. Point Lobos will do the trick, too.
The turbulent Pacific waters off of California’s coast provide the perfect supply of nutrients for fast-growing giant kelp, which can gain 10-12 inches in just one day and have formed dense underwater forests along the shores of Monterey. If you are not for SCUBA, the renowned Monterey Bay Aquarium is home to a groundbreaking kelp forest exhibit where local inhabitants include sardines, leopard sharks, and eels. If you do the dive yourself, sea lion sightings are almost guaranteed.
9.Sian Ka’an Coastal Biosphere Reserve

The diversity of life in Sian Ka'an is exceptional. The tropical forests are home to charismatic mammals such as Jaguar, Puma, Ocelot and Central American Tapir. The property also provides habitat for a large number of resident and migratory bird species. There is a great diversity of marine life, including the West Indian Manatee, four species of nesting marine turtles and hundreds of fish species. About a third of the property is comprised of highly diverse and productive mangrove communities, of vital importance to fisheries in the broader region. Hundreds of forested islands, locally known as "Petenes", emerge from the flooded marshes, some reaching over a kilometre in diameter. A geological, biological and cultural particularity are the "Cenotes", deep natural sinkholes harbouring fascinating life forms, many of them endemic. This karst phenomenon results from collapsing limestone exposing groundwater.
Best accessed from: Tulum -- tour companies in Cancun’s hip neighbor will arrange day trips to Sian Ka’an, but the more adventurous may be able to reach the Muyil entrance to the park via public transport.
Best hike: Aside from a couple of short walks through the jungle here, the focus is on a boat tour through a submerged forest of mangroves along the ocean’s edge.
Once you hop in a boat at Muyil, Mayan-dug canals through sprawling tracts mangroves are at your fingertips. Though this reserve is home to plenty of crocs, the canal waters are crystal clear, and most tours climax in a current-driven, boatless free-float. Look for dolphins and sea turtles amongst the mangroves, but don’t expect to set eyes on any of the five species of wildcats that call this reserve home -- they like to play at night.
10.Tsingy de Bemaraha National Park

The spectacular mineral forest of Tsingy de Bemaraha stands on the western coast of Madagascar. Tsingy is the Malagasy word for “walking on tiptoes” and the nearly impenetrable labyrinth of limestone needles justifies this name. The whole protected area, designated a World Heritage Site by the UNESCO in 1990, comprises a surface of 1.575 km². This remote area was not a tourist trek until 1998, when the southern part (723 km²) was declared a National Park. The northern section is an Integral Reserve so tourists are not allowed to enter the zone. The reserve’s canyons, gorges, undisturbed forests, lakes and mangrove swamps display an astonishing richness of fauna and flora which have not been completely recorded. The rate of endemism is about 85%, and 47% are even local endemic!
Best accessed from: Morondava, via an 8-hour drive on the worst road you can possibly imagine.
Best hike: Any hike through the reserve’s Big Tsingy section with a guide that will keep you from getting lost, dying, or being impaled by terrifying spikey rocks.
OK, so this is more of a rock forest, per say, but the main draw at Tsingy is the ancient limestone formations that cover the 230-square-mile UNESCO site. A day-long trek through the region’s cave-like crevices and across janky rope bridges reveals a look into the life of 11 types of lemur, camouflaged chameleons, and various species of birds. Just be sure to focus on your footwork.
Write Your Reviews